Qt Quick Controls unser erster Button
September 5, 2013 Hinterlasse einen Kommentar
Hallo wir wollen nun einen Button einfügen der z.b unseren Hallo Welt text beim clicken ändert.
Dazu importieren wir in unserem main.qml
import QtQuick.Controls 1.0
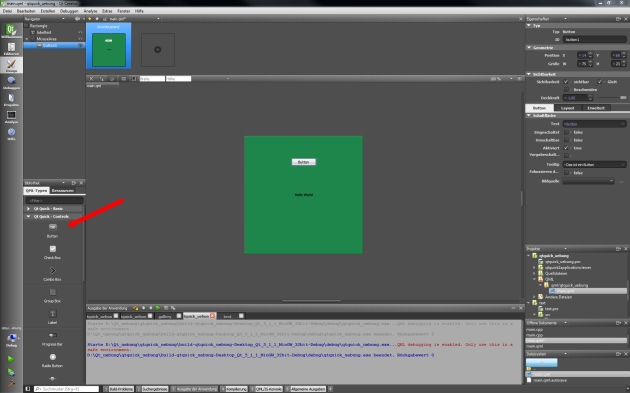
Gehen wir dann in unseren QtQD erhalten wir weitere Optionen in unserer QML-Typen auswahl Es gibt diverse controls die wir schon aus der Widget Programmiereung her kennen.
Buttons,Checkboxen Slider…. etc. Wir wählen nun einen Button aus und ziehen ihn auf unser Rectangle.
Diesen Button Können wir Rechts unter Button zusätzlich bearbeiten zb können wir ihn noch mit einem Tooltip versehen oder ein Bild für den Button auswählen.
Starten wir das Programm sehen wir den Button wie gewünsch jedoch wenn wir draufklicken geschieht nichts?
Da wir unseren Hallo Welt Text ändern wollen verpassen wir ihm eine id: damit lässt er sich direkt im qml code ansprechen. Daher ist es wichtig die id’s immer sorgfältig zu wählen damit man später genau weis was sich darunter verbirgt.
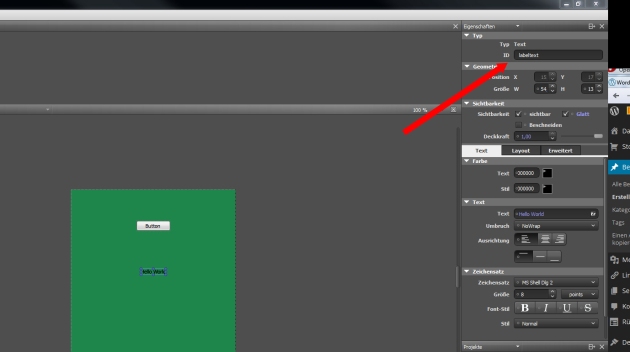
Das Label anklicken und oben rechts die ID eintragen:
Wir nennen unseren „Hallo Welt“ Text labeltext.
Wir können auch alternativ im Code in die Geschweiften Klammern von Text die id händisch einfügen:
Text {
id: labeltext
text: qsTr("Hello World")
opacity: 1
smooth: true
anchors.centerIn: parent
}
So jetzt verbinden wir noch den Button mit der Aktion Text ändern mit einem onClicked:
der ganze Code sieht dann wie folgt aus:
import QtQuick 2.0
import QtQuick.Controls 1.0
Rectangle {
width: 360
height: 360
color: "#1e864b"
radius: 0
transformOrigin: Item.Center
Text {
id: labeltext
text: qsTr("Hello World")
opacity: 1
smooth: true
anchors.centerIn: parent
}
MouseArea {
x: 0
y: 0
anchors.rightMargin: 0
anchors.bottomMargin: 0
anchors.leftMargin: 0
anchors.topMargin: 0
anchors.fill: parent
onClicked: {
Qt.quit();
}
Button {
id: button1
x: 143
y: 68
text: "Button"
opacity: 1
scale: 1
rotation: 0
onClicked:{labeltext.text="Button Clicked"} //hier wird der Text beim clicken geändert
}
}
}
Starten wir nun das Programm wird das label beim drücken des Knopfes geändert.
bei erneutem drücken geschieht jedoch nichts mehr wir können die onClicked: eigenschaft mit einem if statement erweitern so z.B :
onClicked:{
if (labeltext.text=="Button Clicked")
{
labeltext.text="Hello World"
}
else
{
labeltext.text="Button Clicked"
}
}
Nun ändert sich der Text bei jedem click.

Möchte man den Button direkt mit C++ Code Verknüpfen ist das etwas komplizierter.
Wir wollen zuerst die Spezialitäten von qml beleuchten und zur Verknüpfung mit C++-Code kommen wir später…