States und Transitions
September 6, 2013 Hinterlasse einen Kommentar
Nun wollen wir etwas Bewegung in unser Programm bringen dazu verwenden wir die Möglichkeit von Qt Quick States zu erstellen.
Ein State ist ein Zustand bei dem sich Irgend ein vorhandenes Objekt verändert z.B in seiner Größe , Position oder sonstigen Eigenschaften.
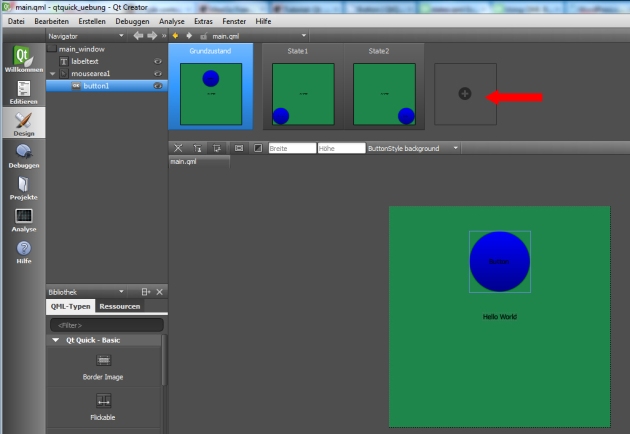
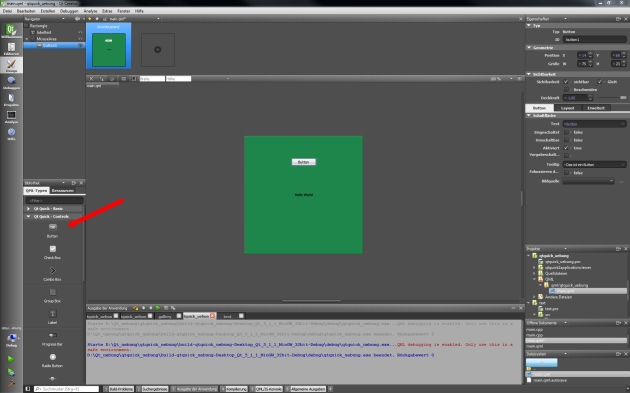
Um einen State zu erstellen gehen wir in den Designer und klicken oben auf das Plus wir erstellen für unser Beispiel 2 zusätzliche States in denen wir unseren Button an eine andere Position setzen.
Wir können beliebig viele States erstellen. Im qml-Code wird eine Liste erstellt die die Einzelnen States und ihre Veränderung anzeigt.
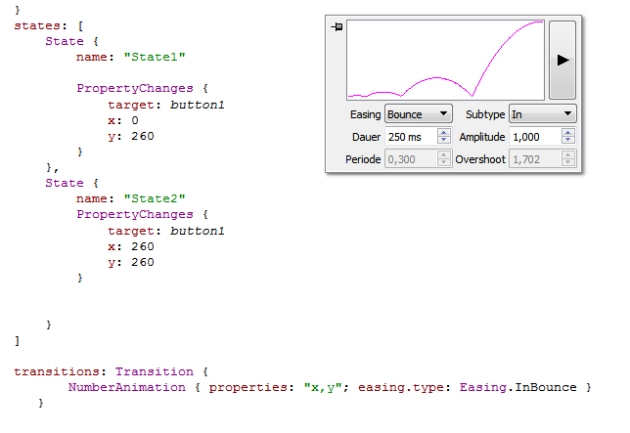
states: [
State {
name: "State1"
PropertyChanges {
target: button1
x: 0
y: 260
}
},
State {
name: "State2"
PropertyChanges {
target: button1
x: 260
y: 260
}
}
]
Eine Liste ist immer durch die [ ] gekennzeichnet.
So jetzt müssen wir nur noch den Zustand Irgendwie ändern aber wie ?
Wir wollen das bei jedem klick auf den Button in den nächsten Zustand gewechselt wird. Dazu müssen wir eine Variable Index einführen
Variablen heissen in qml property. Diese fügen wir in die geschweiften Klammern von Rectangle zu Beginn ein.
property int index: 0
Diese Property können wir nun bei jedem klick erhöhen und sie als Indentifikator für unseren Zustand verwenden dazu fügen wir folgenden Code in die onClicked: Eigenschaft des Buttons.
onClicked:{
index++
labeltext.text=index
if (index>=3)index=0;
if (index==0)main_window.state=""
if (index==1)main_window.state="State1"
if (index==2)main_window.state="State2"
}
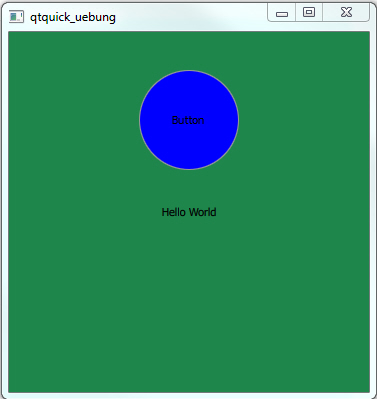
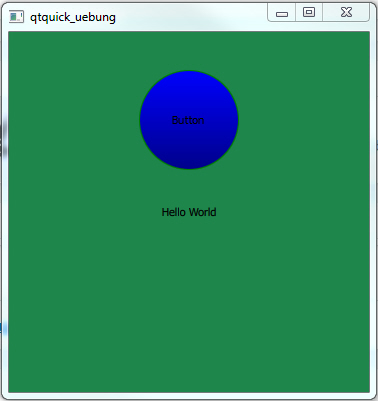
Der Grundzustand wird wieder erreicht durch die „“ was keinem Zustand also dem Normal Zustand entspricht. main_window ist die id unseres Rectangles die wir noch vergeben müssen da wir bis dato keine id dafür haben. Dort wo Hallo World steht wird der aktuelle Index angezeigt. Starten wir nun das Programm können wir die Zustände durch klicken auf unseren Knopf durchschreiten.
Ein bisschen lahm sieht das ganze schon aus daher fügen wir eine Animation hinzu,die in qml Transition genannt wird.
transitions: Transition {
NumberAnimation { properties: "x,y"; easing.type: Easing.InBounce }
}
Hier eine NumberAnimation der x,y Koordinaten unseres Buttons, der easing.type gibt die Bewegung an. Klicken wir mit rechter Maustaste auf das easing.type argument können wir mit Qt Quick Werkzeugleiste anzeigen die gewünschte Bewegungsanimation einstellen. (Dies ist immer möglich wenn eine kleine Glühbirne im Editor erscheint diese erscheint wenn wir z.b unseren Cursor hinter die Number Animation setzen )
Mit der Werkzeugleiste können wir uns die Animation durch klicken auf den Play Pfeil anschauen und beliebig verändern.
Nun haben wir eine erste Anwendung mit Bewegung hier nochmal der komplette Code wie er bissher bei mir aussieht:
import QtQuick 2.0
import QtQuick.Controls 1.0
import QtQuick.Controls.Styles 1.0
Rectangle {
id: main_window
property int index: 0
width: 360
height: 360
color: "#1e864b"
radius: 0
transformOrigin: Item.Center
Text {
id: labeltext
text: qsTr("Hello World")
opacity: 1
smooth: true
anchors.centerIn: parent
}
MouseArea {
id: mousearea1
x: 0
y: 0
anchors.rightMargin: 0
anchors.bottomMargin: 0
anchors.leftMargin: 0
anchors.topMargin: 0
anchors.fill: parent
onClicked: {
Qt.quit();
}
Button {
id: button1
x: 130
y: 40
width: 100
height: 100
style: ButtonStyle {
background: Rectangle {
implicitWidth: 100
implicitHeight:100
border.width: control.activeFocus ? 2 : 1
border.color: "green"
radius: width/2
gradient: Gradient {
GradientStop { position: 0 ; color: control.pressed ? "lightgreen" : "blue" }
GradientStop { position: 1 ; color: control.pressed ? "darkgreen" : "darkblue" }
}
}
}
text: "Button"
tooltip: "Das ist ein Button"
onClicked:{
index++
labeltext.text=index
if (index>=3)index=0;
if (index==0)main_window.state=""
if (index==1)main_window.state="State1"
if (index==2)main_window.state="State2"
}
//hier wird der Text beim clicken geändert
}
}
states: [
State {
name: "State1"
PropertyChanges {
target: button1
x: 0
y: 260
}
},
State {
name: "State2"
PropertyChanges {
target: button1
x: 260
y: 260
}
}
]
transitions: Transition {
NumberAnimation { properties: "x,y"; easing.type: Easing.InBounce }
}
}